Gli elementi grafici
Per usare immagini all'interno di una pagina html esse devono essere in
formato GIF oppure JPG. Il primo formato può usare al massimo 256
colori, quindi va bene quando non ci sono molte sfumature. Il secondo invece è
più adatto per le foto o per immagini molto elaborate. Il
posizionamento delle immagini può essere fatto mediante tabelle, come
abbiamo già visto, oppure direttamente nella pagina. Quando inseriamo
un'immagine in una pagina contenente testo, essa separa il testo, che si dispone
sopra e sotto l'immagine stessa. Non sempre è questo il risultato che vogliamo.
Se preferiamo che il testo si disponga accanto o intorno all'immagine, come in
questa pagina, è
sufficiente portare la feccia del mouse sull'immagine stessa, fare click con il
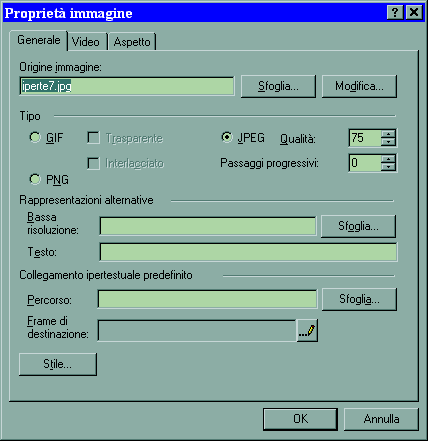
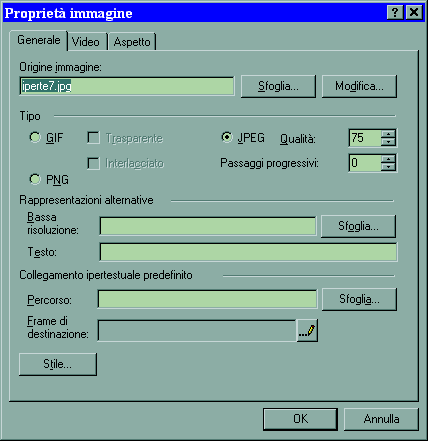
pulsante destro e selezionare "Proprietà immagine". In questo modo attiviamo un menu contestuale che
consente di impostare numerosi parametri.
Il
posizionamento delle immagini può essere fatto mediante tabelle, come
abbiamo già visto, oppure direttamente nella pagina. Quando inseriamo
un'immagine in una pagina contenente testo, essa separa il testo, che si dispone
sopra e sotto l'immagine stessa. Non sempre è questo il risultato che vogliamo.
Se preferiamo che il testo si disponga accanto o intorno all'immagine, come in
questa pagina, è
sufficiente portare la feccia del mouse sull'immagine stessa, fare click con il
pulsante destro e selezionare "Proprietà immagine". In questo modo attiviamo un menu contestuale che
consente di impostare numerosi parametri.
Selezionando "Aspetto" possiamo posizionare l'immagine a destra o a
sinistra, e in questo caso il testo le si affianca.
Con le opzioni "Spaziatura orizzontale" e "Spaziatura
verticale" decidiamo a che distanza dal testo deve stare, in modo che non
sia troppo vicina.
Le immagini possono essere usate anche per l'inserimento di link, con lo
stesso procedimento che abbiamo già descritto per le parole. E' sufficiente
selezionare l'immagine e cliccare sull'icona "Collegamento
ipertestuale":
Si aprirà la finestra che già conosciamo.
Nelle nostre pagine possiamo inserire altri elementi: linee orizzontali di
separazione (Inserisci/Linea orizzontale), testo scorrevole
(Inserisci/Componente/Testo scorrevole), ecc. Questi elementi, però, non sono
indispensabili e la loro trattazione ci porterebbe oltre i limiti del nostro
mini corso di primo approccio.
Per chi voglia approfondire la conoscenza di Frontpage suggeriamo la seguente
guida in rete:
Introduzione
a Front Page 2000
[Indice]
 Il
posizionamento delle immagini può essere fatto mediante tabelle, come
abbiamo già visto, oppure direttamente nella pagina. Quando inseriamo
un'immagine in una pagina contenente testo, essa separa il testo, che si dispone
sopra e sotto l'immagine stessa. Non sempre è questo il risultato che vogliamo.
Se preferiamo che il testo si disponga accanto o intorno all'immagine, come in
questa pagina, è
sufficiente portare la feccia del mouse sull'immagine stessa, fare click con il
pulsante destro e selezionare "Proprietà immagine". In questo modo attiviamo un menu contestuale che
consente di impostare numerosi parametri.
Il
posizionamento delle immagini può essere fatto mediante tabelle, come
abbiamo già visto, oppure direttamente nella pagina. Quando inseriamo
un'immagine in una pagina contenente testo, essa separa il testo, che si dispone
sopra e sotto l'immagine stessa. Non sempre è questo il risultato che vogliamo.
Se preferiamo che il testo si disponga accanto o intorno all'immagine, come in
questa pagina, è
sufficiente portare la feccia del mouse sull'immagine stessa, fare click con il
pulsante destro e selezionare "Proprietà immagine". In questo modo attiviamo un menu contestuale che
consente di impostare numerosi parametri.